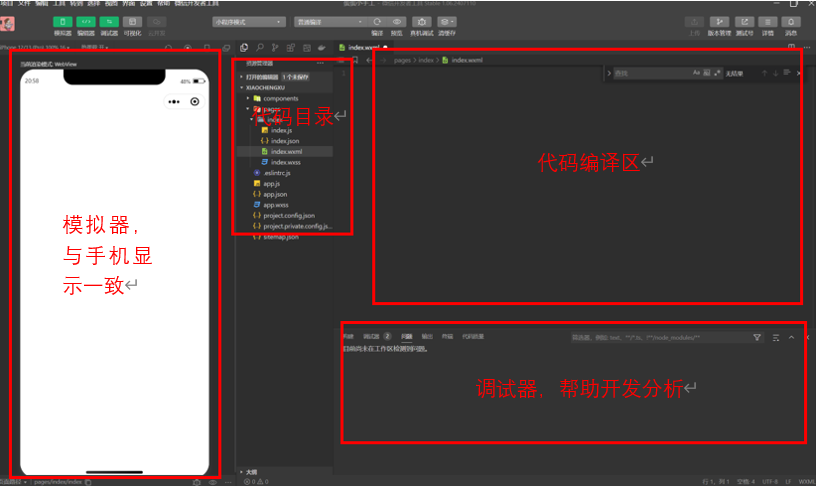
微信小程序开发
现如今微信受众人群越来越广泛,想尝试着搭建个微信小程序玩玩。一来想把脑中的灵感实体化,二来学习下前端方面的知识。
开发者工具
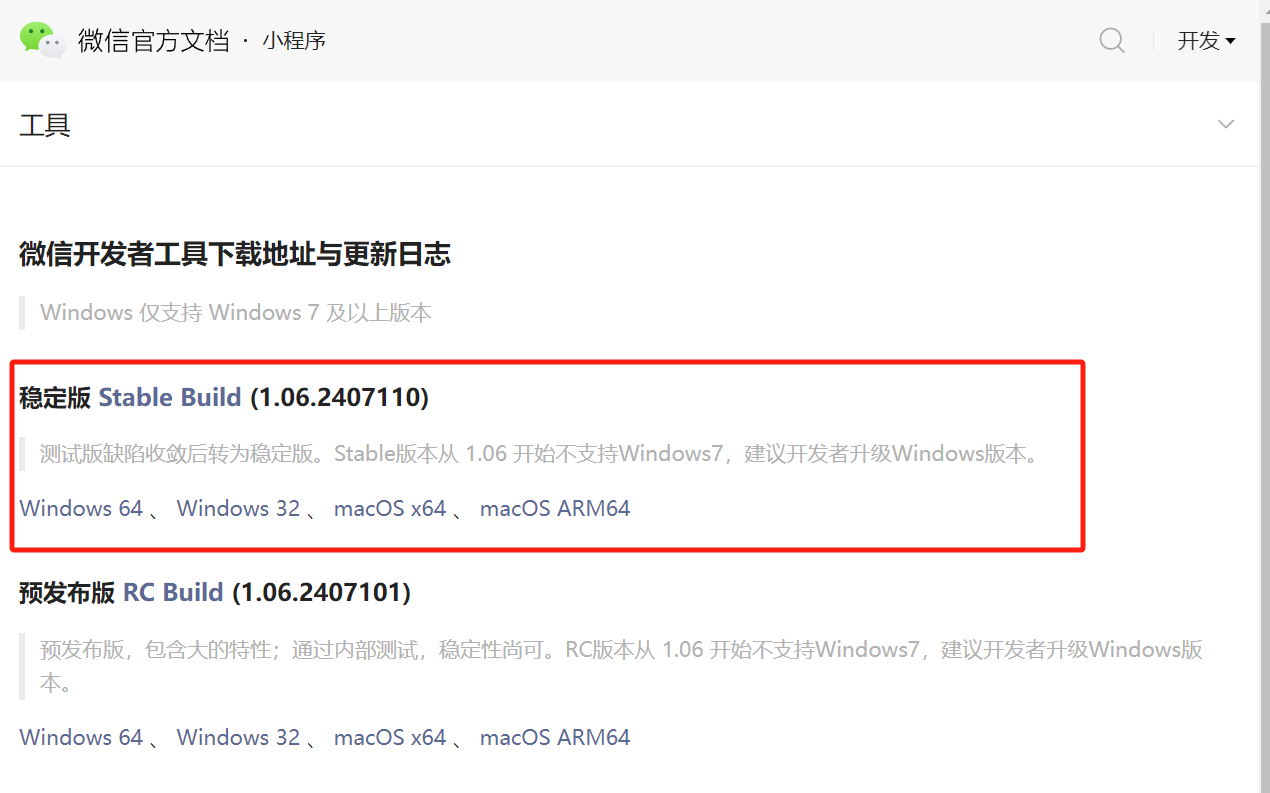
微信小程序开发者工具是用于开发和调试微信小程序的官方工具,提供了丰富的功能来帮助开发者进行小程序的开发、测试和优化。进入 小程序开发浏览器,在工具栏里点击下载对应操作系统的开发工具。
小程序创建与初始化配置
建立小程序
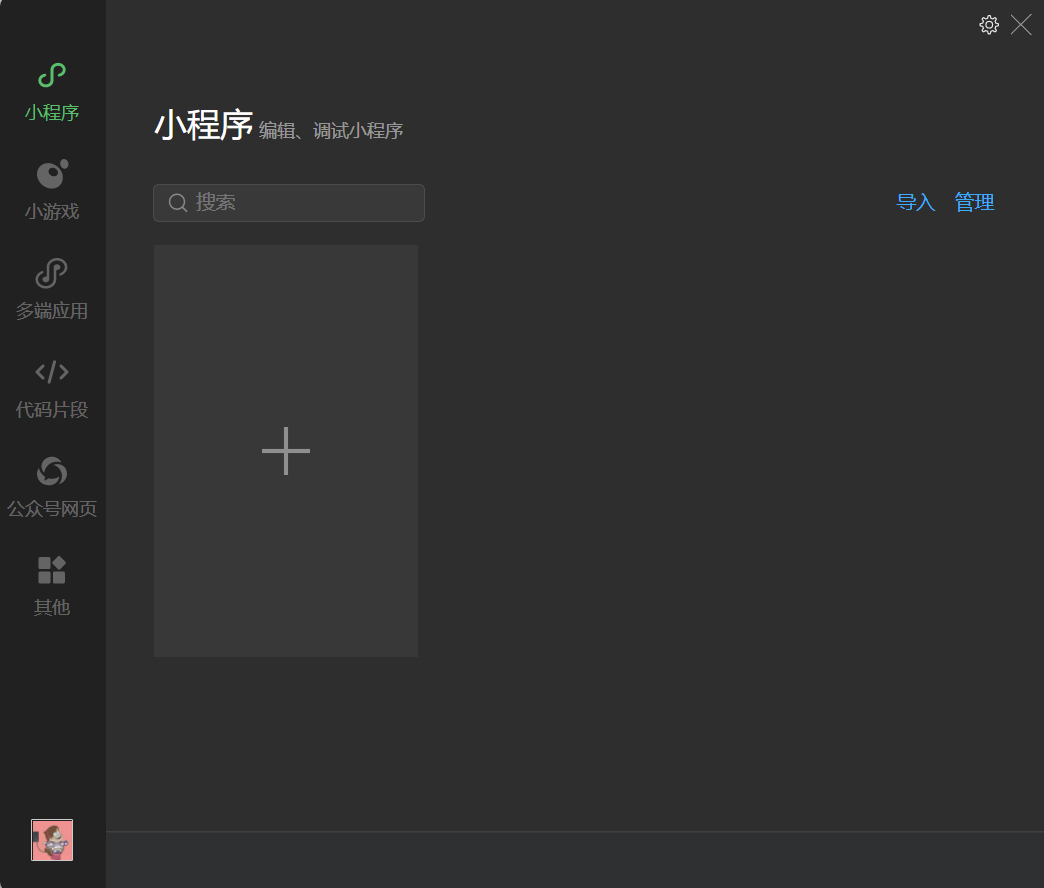
创建一个小程序存放的文件夹,下载安装好开发工具后,在运行页面点击加号,创建小程序,如下图。
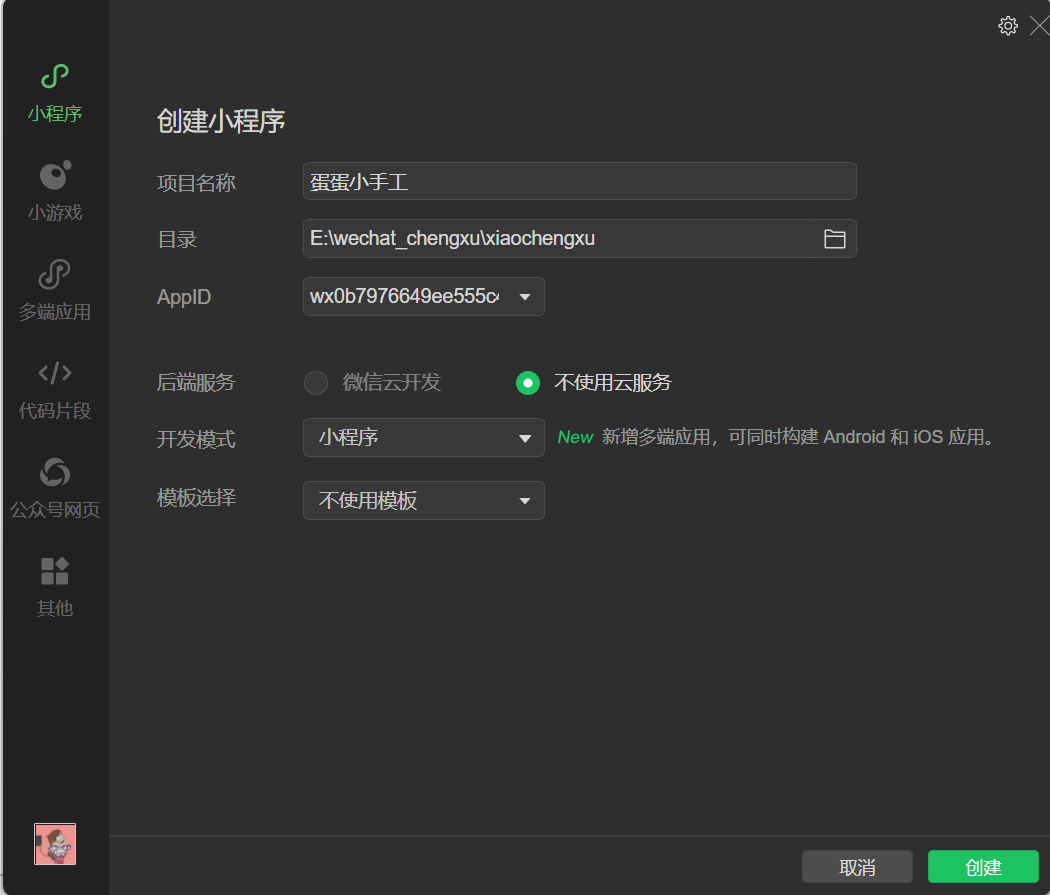
输入小程序注册相关信息,包括项目名称,存放目录,开发学习阶段可选用测试号,注意全部分类中模板请选用不使用模板,下图是我注册信息。
注册完成后点击创建。看到如下画面说明注册成功。
页面初始化配置
进入资源管理器中的index.wxml,删除如下所有
1 | <!--index.wxml--> |
任意添加文字,点击编译:
1 | hi,everyone |
发现编译好的文案出现在顶部,官方默认顶部导航隐藏,这给我们开发可能带来限制,所以我们要将官方此功能去掉。首先进入app.json,只保留如下信息,其余全删掉:
1 | { |
再进入index.json脚本中,删除:
1 | "usingComponents": { |
只保留一对大空格。
最后删除components文件夹,pages中.eslintrc.js文件。点击编译,到此整个项目就是一个空白且完整的项目。
小程序开发三剑客
小程序开发之wxml
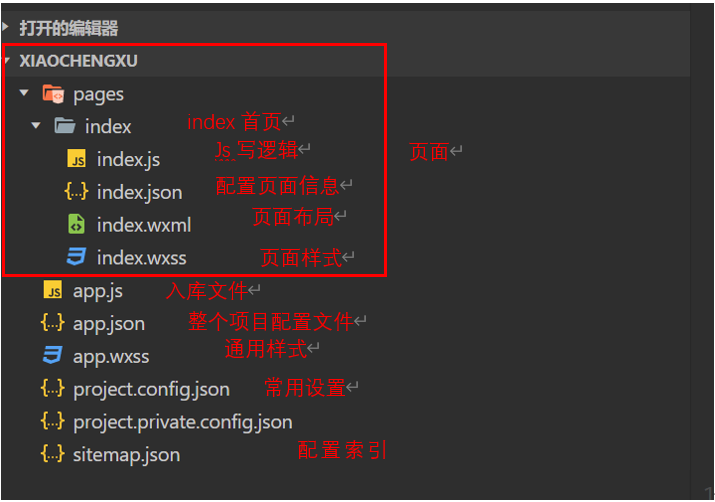
资源管理器中每个脚本功能:

其中页面最重要的三剑客
1、wxml(布局,相当建筑中大楼框架)
2、wxss(显示,相当于大楼内部装饰)
3、js(逻辑,相当于具备的功能)
其中最重要的就是逻辑功能开发,首先开始开发前,可以将里面对应内容先清空。
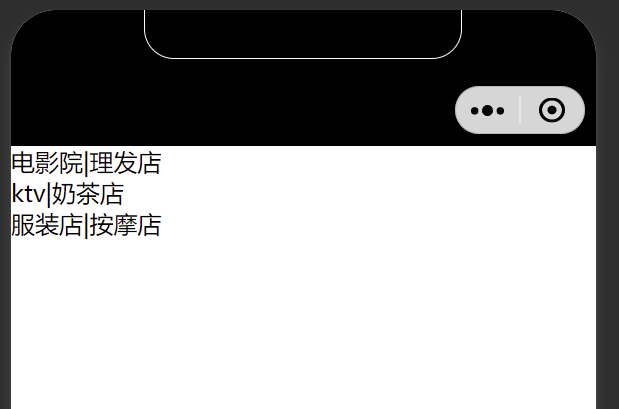
WXML(WeiXin Markup Language)是微信小程序中用于描述页面结构的标记语言,类似于 HTML。WXML 主要用于定义小程序的页面布局和内容。可以使用 <view>、<text>、<image> 等标签来构建页面布局。我们假定装修一栋大楼,首先布局大楼每层的框架,如下是wxml布局code:
1 | <!--创建wxml大楼骨架--> |
模拟界面显示如下,说明配置成功。
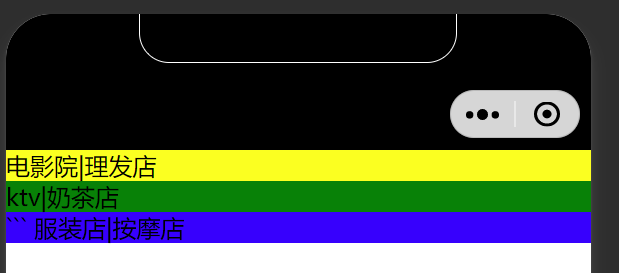
小程序开发之wxss
WXSS(WeiXin Style Sheets)是微信小程序的样式表语言,用于定义小程序中页面和组件的样式。它类似于 CSS,但具有一些特定于微信小程序的特性。接以上我们对大楼外观做设定,这里以颜色作为例子。
1 | .dalou{ |
输出界面为下面:
小程序开发之js
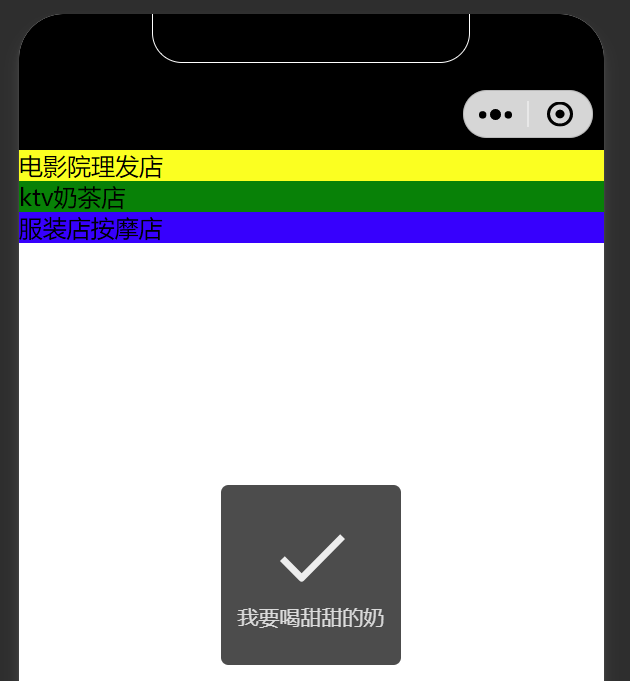
在微信小程序开发中,JavaScript(JS)用于编写页面和组件的逻辑代码。它负责处理用户交互、数据管理、网络请求等功能。接如上,对商店组件赋予功能,点击即释放其功能。其中先对xml里组件通过bindtap定义:
1 | <!--创建wxml大楼骨架--> |
接着切换index.js对功能进行编写,如下例子:
1 | // index.js |
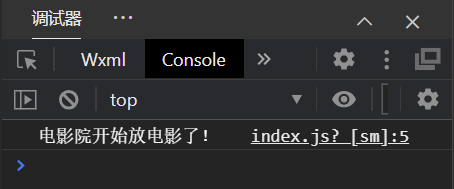
点击按钮释放的功能如下:

小程序开发组件
新建页面
app.json是小程序项目的配置文件,用于配置整个小程序的全局信息,比如页面路径、窗口表现、导航栏颜色等。它是微信小程序的核心文件之一,决定了小程序的页面路径和一些默认的界面配置。
在代码目录app.json中添加如下:
1 | "pages": [ |
此操作在pages中创建一个新界面test1。
view组件
微信小程序官方组件里记载了组件的详细使用方法。以下针对常用的组件做简单的实例介绍。
view(布局框)组件是微信小程序中的基础容器组件,类似于 HTML 中的 div 元素。它可以作为容器,用来包裹其他组件,并且可以设置样式、响应点击等事件。并且自动占满一行:
1 | <view>我是小俊廷</view> |
- <view>xxxx</view>
view 组件主要用来布局整体结构。
text组件
text(文本框) 组件是微信小程序中的基础文本组件,用于显示文本内容。它类似于 HTML 中的 元素,通常用于展示一段文本,并支持部分基础的文本样式设置。
1 | <text>i love you</text> |
- <text>xxxx</text>
运行后对比view组件明显观察出,它并不会占满一行。
我们继续对其view与text定义class参数。
注意:class 是一个用于指定元素的 CSS 样式类的属性。它用于为组件或元素应用特定的样式规则,以控制其外观。
先在wxml中布局如下:
1 | <view class="fu"> |
在wxss分别进行引用并赋予颜色装饰:
1 | .fu{ |
很明显观察到<view>与<text>的区别,fu为view定义属性,占满整行,为布局属性,而zi为text属性,只占自己的字符位置,为文本属性:
input组件
input 组件用于获取用户的文本输入。该组件支持多种类型的输入,例如文本、数字、密码等。
1 | <input placeholder="我是输入框" maxlength="5"></input> |
- <input>xxxx</input>
如上是输入框占位符且限制输入数量为5。
button组件
微信小程序中的 button 组件用于创建按钮。
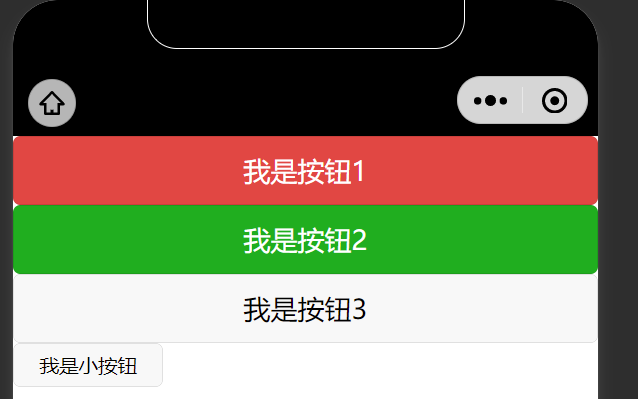
- <bottom>xxxx</bottom>显示如下:
1
2
3
4<button type="warn">我是按钮1</button>
<button type="primary">我是按钮2</button>
<button>我是按钮3</button>
<button size="mini">我是小按钮</button>
UI界面设计
设计软件
在小程序开发前端,首先我们需要对脑中灵感进行初步实体化,设计出效果图,后面方便代码模块的实现。
这里推荐一些主流相关设计软件、配色网站以及AI生成图片,快来找寻自己灵感吧。
- figma——–UI界面设计软件,软件教程
- colormind—配色网站
- Craiyon——AI图片生成网址
- Iconfinder—图标网站
为了免费直接使用figma专业版,建议使用学校edu邮箱,并注册教育申请表:https://www.figma.com/student/apply,教育版可免费体验两年figma专业版。
figma常用快捷键:
1 | 空格 拖移面板 |
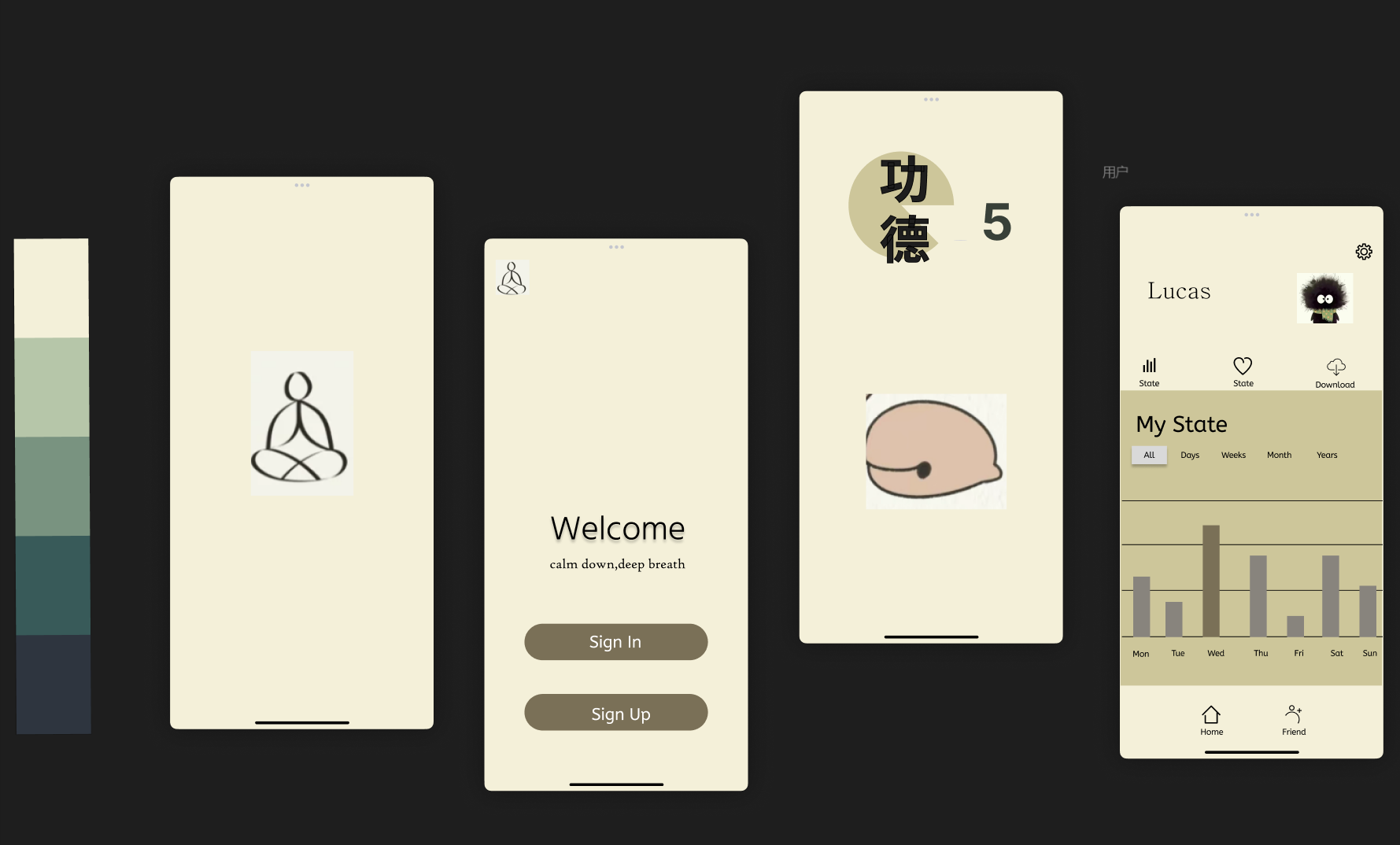
如下是用figma随机试用后的结果图: